Table Of Content
- Features of Atlassian’s design system
- How to build design systems that empower marketing teams
- Audi: Visual Examples Of Do’s And Don’ts
- Essential components of design systems
- Over 200k developers and product managers use LogRocket to create better digital experiences
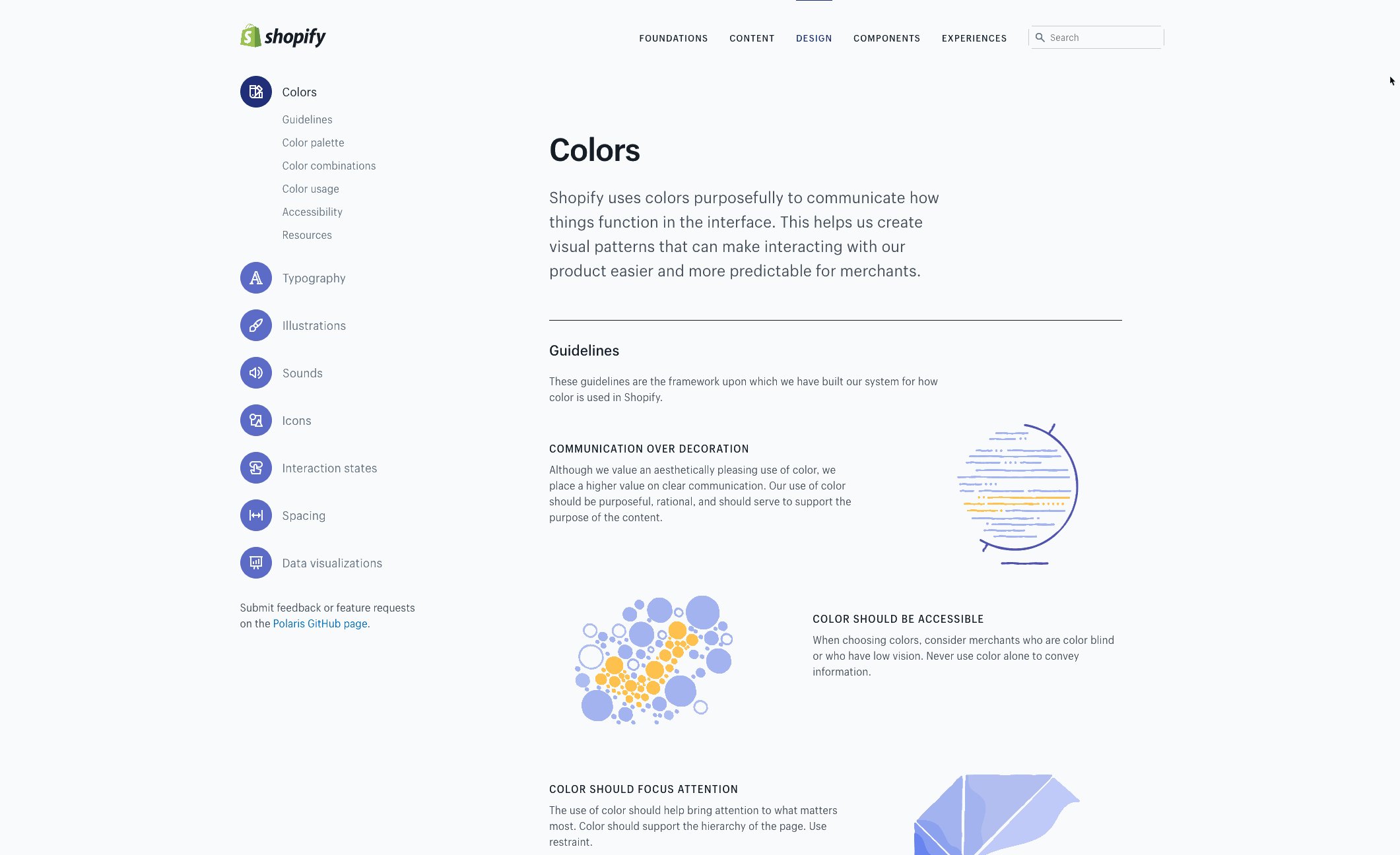
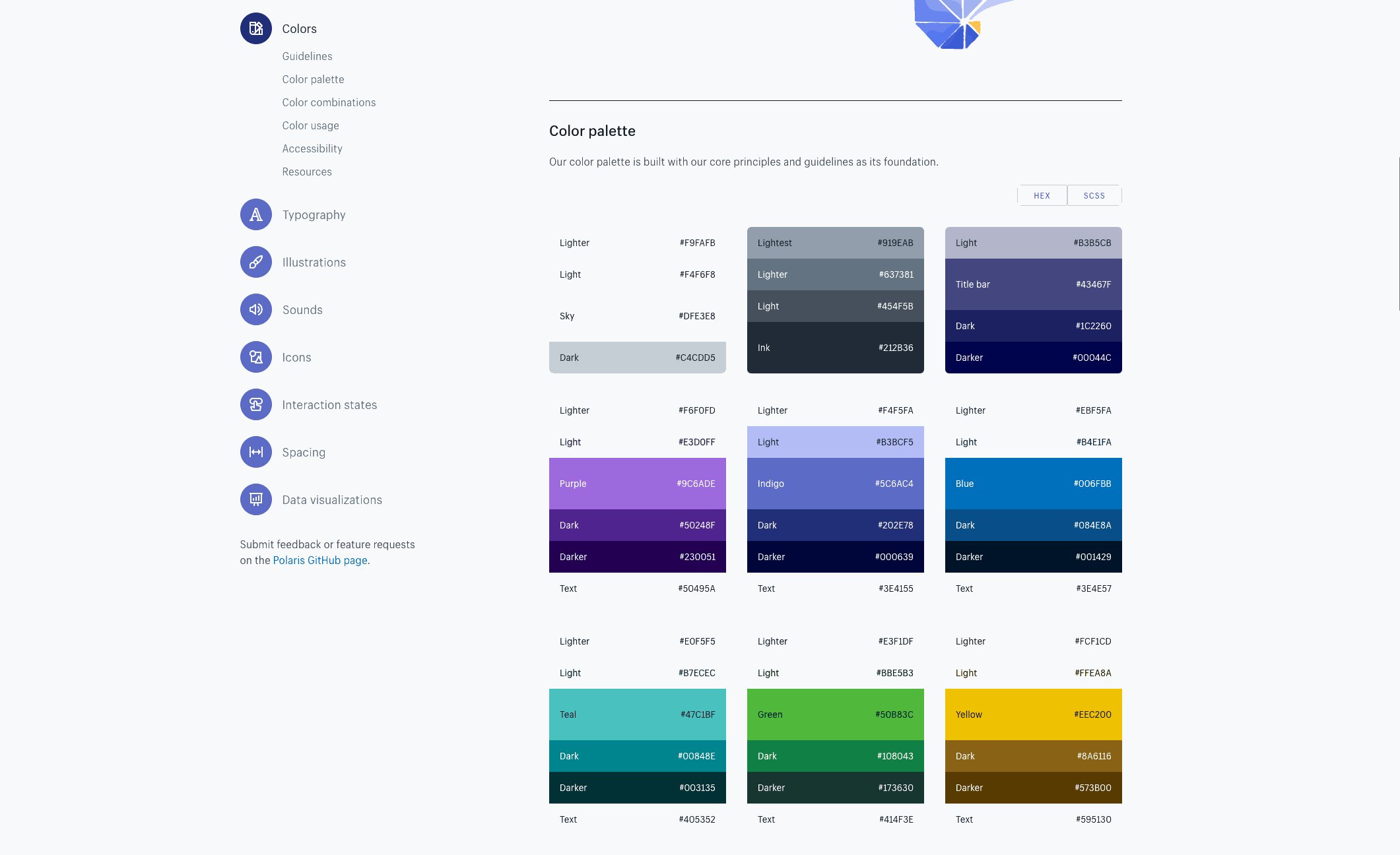
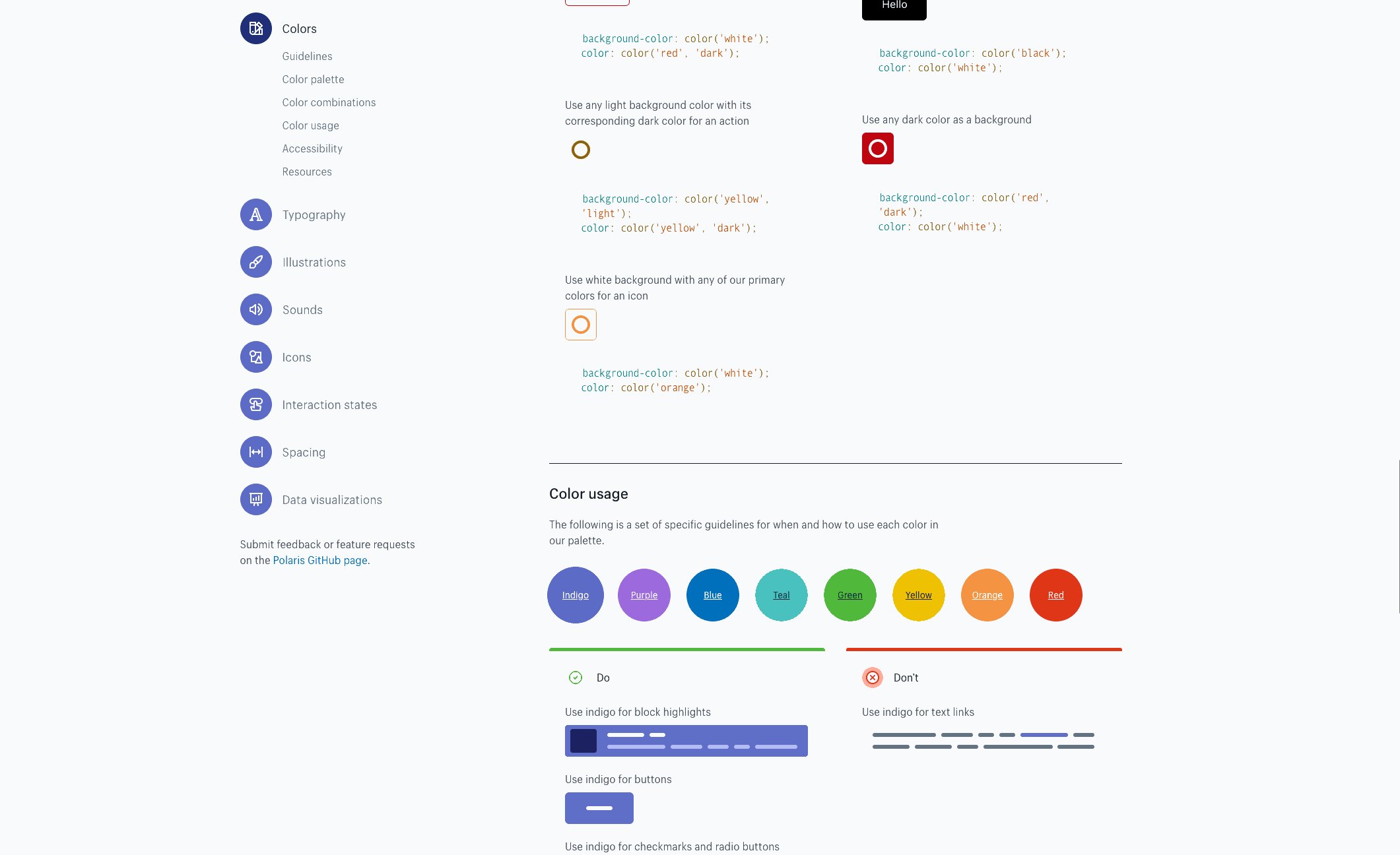
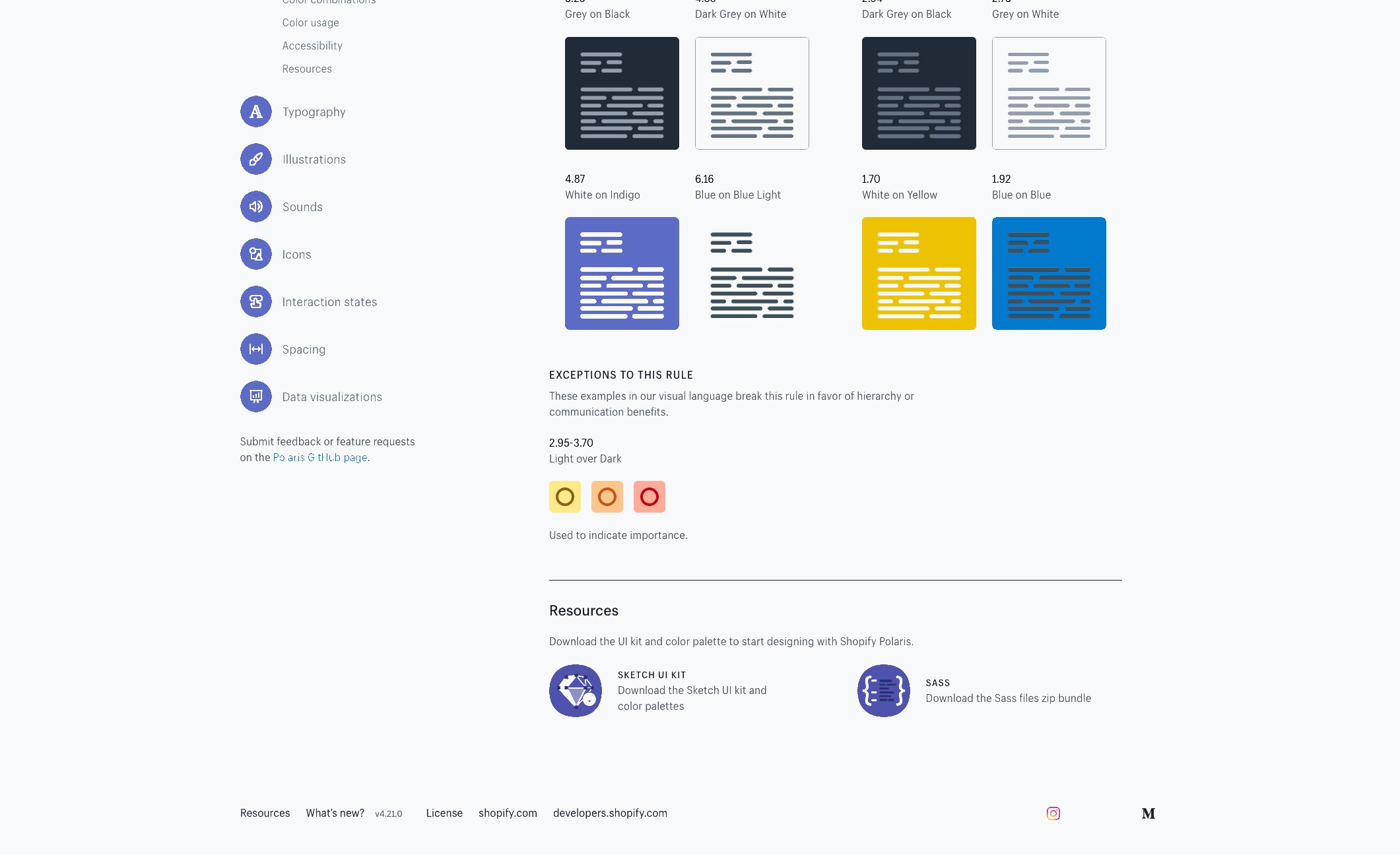
- Shopify’s design system Polaris
- Case study: Example 1 — Carbon design system

With the help of their DB Digital Product Platform, the company enables developers, designers, and copywriters to build flexible digital experiences with an emphasis on mobility. U.S. Web Design System, like the Gov UK Design System, aims to make it easier for public agencies and organizations to build government websites. USWDS also provides the tools to build accessible and mobile-friendly government websites, USWDS stated on its website. Breadcrumb is one of its components that help users understand where they are within a website via the secondary navigation. Uber’s design system Base Web allows teams to quickly and easily create web applications with its open-source toolkit of components and utilities that align with its Base Design System, Uber said. Adobe’s design system Spectrum aims to make its applications more cohesive by offering users access to its principles, resources and implementations, Adobe stated on its website.
Features of Atlassian’s design system
Shopify’s Polaris Design System was created to help its designers and developers create consistent user experiences for merchants using the company’s e-commerce platform. The system includes fundamental guidance on visual styles, reusable components, named design tokens, and hundreds of interface icons to streamline the design and development process. IBM’s Carbon is an open-source design system that provides a collection of reusable assets such as components, patterns, guidance, and code. Its primary goal is to build efficiency and consistency in the design process, giving designers a comprehensive toolkit they can leverage in their workflow.
How to build design systems that empower marketing teams
Carbon’s core system includes colors, assets, code, guidelines, and other elements that are designed to serve as a base for an array of applications. This core is designed to be extensible, providing frameworks for local systems. In IBM’s case, they’ve extended it to create editorial experiences for IBM.com, as well as product experiences for the company’s various products. Design components and patterns should be able to work well together to create unified user experiences.
With the Synopsys Mega-Merger on the Horizon, Does This Top Chip Design Company Stand a Chance? - The Motley Fool
With the Synopsys Mega-Merger on the Horizon, Does This Top Chip Design Company Stand a Chance?.
Posted: Tue, 30 Jan 2024 08:00:00 GMT [source]
Audi: Visual Examples Of Do’s And Don’ts
There are as many types of design systems as there are approaches to design. From small and simple to wide-ranging and extensible, each system is created to achieve a specific goal in the same way any great design is. Opendoor is a company on a mission to reinvent the home buying and selling experience to put a focus on the customer. While the company hasn’t published its full design system guidelines on the web, you can get a glimpse of it, shared on Dribbble. The Mailchimp Pattern Library is what Mailchimp uses to build its email marketing application.

Essential components of design systems
When a company has a design system, designers do not waste time solving design challenges that other designers have already solved. It enables quick updating of user interfaces and reduces time spent on the research required when creating new elements. It also has inbuilt integrations with other design system tools, including Figma and Storybook, which help automate the workflow from design to code. Teams can import their assets from Figma and display developer resources for each component all in the same place as their design system documentation. Accessibility should be incorporated early into the development process instead of treated as an afterthought.
A design system is a set of patterns and reusable components, principles, and guides that help teams collaborate and support the best practices of visual design. The way a design system is implemented can differ depending on the company’s needs. A guideline to consider is that proper documentation will lead to consistent experiences. It also takes the guesswork out of the team’s workflow, further enhancing their efficiency to get to results quicker. Even with limited resources, SMBs should focus on providing concise and clear documentation that outlines how to use design system elements. Investing the time and effort to document a design system clearly can lead to smoother implementation and avoid any confusion or misuse down the road.
Over 200k developers and product managers use LogRocket to create better digital experiences
This allows them to incorporate the interactive components to the UXPin library. That way, both designers and product team members alike can easily access these components and design with them over and over again. Such collection of guidelines, elements, and data minimizes communication issues between designers and developers and minimizes the room for potential UX design bugs or acquiring UX debt. Not the most glamorous of design systems, but believe it or not the U.S government actually has design principles and guidelines for their online touch-points! Atlassian's design philosophy reflects and underpins how digital experiences can unleash the potential in any team.
Shopify’s design system Polaris
Especially with large teams, multiple platforms, and numerous user interfaces to manage, having a single source of truth helps maintain a consistent user experience. The real value of a design system lies in its ability to give designers and engineers the guidance they need to create smoother user experiences and digital products. Good design systems help designers understand what to make and how to make it, but they also provide the rationale and motivation behind the design. That’s because they help internal teams who are working on common projects to follow a set of standards or guidelines. This is done by using a collection of elements, components and patterns to create a consistent user experience.
Case study: Example 1 — Carbon design system
When a designer needs to whip up a new landing page, all the pre-designed UI symbol elements are ready to drop in and can be non-destructably edited. When a marketer needs to send out a newsletter, there is no question as to the kind of tone the copy should be written in or what the header image should be. It's all there, clearly laid out and because everyone has discussed, contributed to and agreed upon it there is no question as to what and how things need to be done.
A good design system is a set of building blocks that come with instruction manuals for how they’re assembled. It serves as a single source of truth for a company’s digital presence, whether it’s an editorial website or a mobile application. Created in 2015, the Lightning design system is perfect for custom applications that can be integrated with Salesforce. It includes a huge component library, which offers a consistent user interface. Fluent can help designers and developers create responsive, inclusive, modern, and aesthetically pleasing cross-platform interactions. Their goal is to create consistent experiences across both desktop and mobile devices.
They are shared guidelines that set the standard for design excellence and support the team’s mission to create solutions that resonate with their users. Although design systems can each have unique principles tailored toward their context, here are a few overarching ones that can contribute to their effectiveness. Henry Escoto, UX & Design at FOX Corporation, offers a perspective on design systems that is a bit different. He claims that it’s actually the practice which can truly make a difference.
The theming system is wildly flexible, allowing granular customizations across a swath of components all at once. First released in 2014, Google’s Material Design was one of the earliest design systems, and its introduction lead to other companies creating and releasing their own systems. Reflected in its name, Material emphasizes interfaces that mimic the physical world’s light, shadow, and texture, underscoring the idea of familiarity and predictability in digital products. The best systems also include a library of design and development resources that include design assets, code repositories, media kits, slideshow elements, and other templates.
We’ll explore how to deal with naming conventions, how motion and accessibility fit into a design system, and dive deep into case studies, Figma kits, and more. We hope that some of these pointers will help you create a design system that works well for you and your team. Building design systems for marketing teams empowers them to build pages on their own faster — without breaking everything. Establish clear principles on how you think about your product, and create guidelines on how you’ll bring those principles to life. Design principles lay out the branding vision for your product, including how you want customers to feel while using it.
Curated by Josh Cusick, the site is a growing repository of freely available Figma kits of design systems — grouped, organized, and searchable. Cloning a design system is a great way to streamline the web design process. These 6 cloneable systems will give you a head start on your next Webflow project. Design systems can save UI, UX and developers tons of time by using existing code and information that is already out there for the taking – you just have to find it.
To estimate total savings, you can select between different scenarios based on team size and product calculation. In her blog post, Elena starts with the smallest visual element, an icon, explaining what her team aims for when choosing and creating icons to make them align with the brand and provide real value for the user. Elena also shares insights into how they handle illustrations, including a scalable way of creating them and considerations regarding anatomy, style, and color. A great example of how a set of established rules can help make visuals more meaningful.
No comments:
Post a Comment